SEO Tipp: Warum schnelle Webseiten wichtig sind
Eine schnelle Ladezeit ist eine der wichtigsten Voraussetzungen für eine erfolgreiche Website und spielt eine entscheidende Rolle für das SEO-Ranking. Wenn eine Website langsam geladen wird, kann dies dazu führen, dass Besucher die Seite verlassen, bevor sie vollständig geladen ist. Auch Suchmaschinen wie Google bevorzugen schnell ladende Websites, da dies ein wichtiger Faktor für die Nutzererfahrung ist.

Die Pagespeed oder Ladegeschwindigkeit einer Webseite hängt von verschiedenen Faktoren ab, unter anderem von der Dateigröße von Bildern und anderen Medien auf der Seite. Wenn Bilder oder Videos zu groß sind, kann dies die Seite stark verlangsamen. Daher ist es wichtig, Bilder und andere Medien so zu optimieren, dass sie eine angemessene Dateigröße haben, ohne an Qualität einzubüßen.
Ein effektives Werkzeug zur Komprimierung von Bildern ist der Online-Dienst TinyPNG: Hier lassen sich Bilder mit großen Dateigrößen in der Regel schnell und wirksam komprimieren, ohne dass die Qualität sichtbar leidet. Außerdem sollte darauf geachtet werden, dass die Bilder in der richtigen Größe geladen werden: Anstatt sie über den Browser zu skalieren, sollten sie vorher mit einem Bildbearbeitungsprogramm auf die richtige Größe gebracht werden.

 Kennen Sie schon unser
kostenloses SEO OnPage-Plugin?
Kennen Sie schon unser
kostenloses SEO OnPage-Plugin?
Neue Dateiformate: WebP und SVG
Eine Alternative ist die Verwendung von neueren Dateiformaten: Während das für Animationen beliebte GIF89a Format bereits aus dem Jahr 1989 stammt, sind JPG und PNG ebenfalls in den 1990er Jahren entstanden. Das von Google unterstützte, moderne WebP Format für Bilder und WebM für Videos erlauben eine deutlich bessere Datei-Komprimierung bei gleicher Qualität: Das führt zu kleineren Dateien und schnelleren Webseiten.
Für Logos, Grafiken und Buttons bietet sich das Vektor-Format SVG an: Die Dateien bestehen aus mathematischen Vektoren und sind so beliebig skalierbar, ohne unscharf oder pixelig zu wirken. Vektor-Grafiken haben in der Regel eine geringe Dateigröße und lassen sich auch als Text direkt in den HTML Quellcode der Webseiten schreiben, ohne einen zusätzlichen Datei-Request zu benötigen.
PageSpeed Optimierung: Image Sprites
Gerade wenn man sehr viele kleine Grafiken laden muss, zum Beispiel als Icons, können Image-Sprites helfen: Statt jedes Icon als einzelne Datei zu laden, werden die Bilder in einem Bildprogramm alle zu einem größeren Bild zusammengefügt. Damit spart man sich viele einzelne Ladevorgänge und reduziert die Datei-Requests auf einen einzeigen. Die Anzeige der Bilder ist dabei dann komplizierter: Per CSS wird jeweils nur der für das aktuelle Icon nötige Part des gesamten Bildes angezeigt. Diese Optimierung lohnt sich aber erst bei mehreren Bildern, die man so zusammefassen kann und vielen täglichen Seitenaufrufen, die dadurch optimiert werden.
Auch Google nutzt Image-Sprites, um mehrere Bilder gleichzeitig zu laden und die Anzahl der HTTP-Requests zu reduzieren. Eine Auflistung der verschiedenen Versionen über die Jahre zeigt der Blog von Zack Katz.

Eine weitere Möglichkeit, die Ladezeit einer Webseite zu verkürzen, ist der Einsatz von Caching-Tools und eines Content Delivery Networks (CDN). Caching-Tools speichern häufig verwendete Dateien und Ressourcen auf dem Server oder im Browser des Nutzers, um die Ladezeit der Seite zu verkürzen. Gerade Webseiten mit sehr vielen dynamischen Inhalten können zusätzlich von automatisch im Vorfeld gerenderten und statisch ausgelieferten Seiten profitieren. CDNs liefern die Inhalte wie Bilder oder Videos von Servern in der Nähe des Nutzers, um die Ladezeit der Seite noch weiter zu verkürzen.
Wichtige Begriffe für die PageSpeed Optimierung der Webseite:
- TTFB (Time to First Byte): Die Zeit, die vom Aufrufen durch den Browser bis zum Empfang des ersten Bytes der Webseite durch den Server vergeht. Dieser Wert zeigt, wie schnell der Webserver auf die Anfrage reagiert.
- CLS (Cumulative Layout Shift): Ein Maß für die Anzahl von unerwarteten Layoutverschiebungen durch zu spät geladene Elemente: Ziel ist hier ein möglichst niedriger CLS-Wert.
- FCP (First Contentful Paint): Die Zeit, die benötigt wird, um den Inhalts der Webseite darzustellen. Ein schneller FCP Wert ist hier besser.
- LCP (Largest Contentful Paint): LCP misst die Zeit bis zum Laden und der Darstellung des größten sichtbaren Inhalts während des Ladens der Webseite.
- TTI (Time to Interactive): Die Zeit, die benötigt wird, bis eine Seite vollständig interaktiv nutzbar ist und alle sichtbaren Elemente geladen sind, um auf den Benutzer reagieren können.
Lazy-Loading: Bilder erst bei Bedarf laden
Unter "Lazy Loading" versteht man eine Technik, die die Ladezeiten von Webseiten verbessert, indem nicht alle Bilder direkt zu Beginn geladen werden. Bilder weiter unten auf der Seite werden dabei erst geladen, wenn der Besucher scrollt und sie in den sichtbaren Bereich kommen. Dies reduziert zwar nicht den Gesamt-Datenverbrauch, sorgt aber für ein schnelleres Laden der ersten Inhalte. Im Gegensatz zum normalen Einladen der Bilder direkt beim Aufruf der Seite, optimiert Lazy Loading die zu übertragenden Daten durch das Nachladen der Bilder. Dazu wird das loading="lazy" Attribut direkt im <img>-Tag verwendet. Dies wird von allen aktuellen Browsern unterstützt. Ältere Browser, die das Attribut noch nicht unterstützen, laden die Webseite wie gewohnt komplett ein.


Texte, CSS und Skripte optimieren
Auch wenn das Optimieren der Grafiken und ihrer Dateigröße eine schnelle Verbesserung der PageSpeed Bewertung und eine deutlich schnellere Ladezeit bringen kann, gibt es noch weitere Optimierungsmöglichkeiten. So lassen sich per Server-Einstellung die Inhalte bereits komprimiert ausliefern: Gerade Textdateien (inklusiv HTML, CSS-Anweisungen oder JavaScript-Inhalte) können
hier von der schnelleren Übertragung profitieren. Bei eingebundenen CSS- und JS-Dateien lohnt es sich zu prüfen, ob wirklich viele der angegebenen CSS Klassen oder der JavaScript-Funktionen
auf der Zielseite genutzt werden. Ansonsten kann es hilfreich sein, weitere, kürzere Klassen- und Funktionsdateien für bestimmte Webseiten anzulegen, die dann keine ungenutzten Anweisungen enthalten.
Spezielle Minifier-Tools können außerdem HTML-, CSS- oder JavaScript-Dateien überarbeiten und Kommentare oder Leerzeilen entfernen: Das Ergebnis ist dann als Quellcode deutlich schlechter lesbar, kann aber die Übertragungszeit der Seite ebenfalls verbessern: Speichern Sie die Original-Version zum
einfachen Bearbeiten daher separat ab und erstellen die optimierte Version erst direkt vor dem Veröffenlichen.
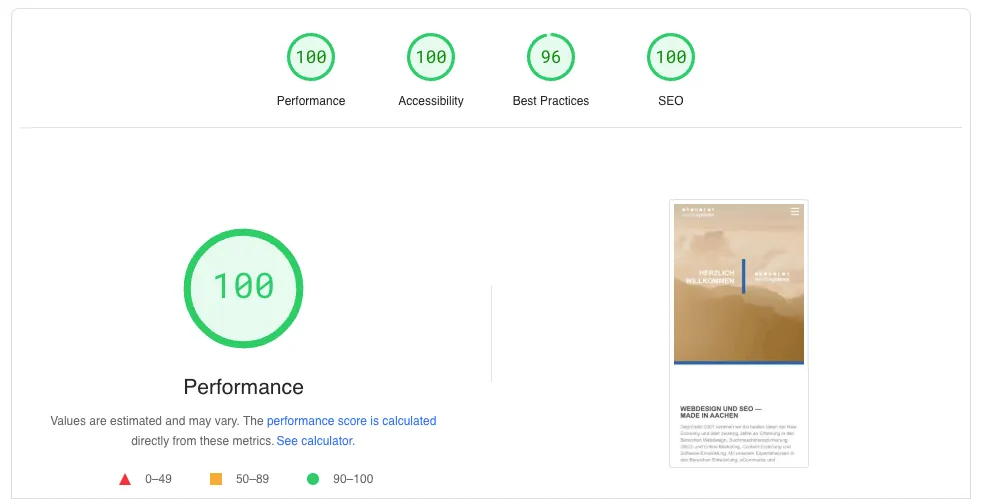
PageSpeed Tools
Um die Performance einer Website zu testen und zu verbessern, helfen Tools wie Google Pagespeed Insights oder GTmetrix . Diese Programme analysieren Ihre Website und geben detaillierte Einblicke und Empfehlungen zur Optimierung der Ladegeschwindigkeit der Webseite. Durch eine regelmäßige Überprüfung und Optimierung können Sie sicherstellen, dass die Website schnell und reibungslos geladen wird, oder Probleme im Seitenaufbau identifizieren, die sich negativ auf das SEO-Ranking auswirken.
Willkommen bei Ihrer Agentur für digitales Marketing
Wir helfen Ihnen bei der SEO Analyse Ihrer Webseite oder Unterstützen bei der Neugestaltung oder dem Relaunch aus SEO Aspekten, damit Sie mit organischen Suchergebnissen neue Kunden gewinnen. Mit über 20 Jahren Erfahrung in den Bereichen SEO, Software und Design sind wir Experten für Digital- und Online Marketing. Wir helfen mit klassischem Webdesign, Content Management Systemen und unterstützen bei der Optimierung von eCommerce Lösungen wie Shopify.