Free FAQ Widget for Unbounce
Ever wondered how a beautiful, easy to handle FAQ section can be implemented into an Unbounce landingpage? Look no further and try our FAQ code free of charge!
Enter the text for questions and answers and adjust the names of the UnBounce box-elements so that the FAQ section can grow in it's size when the answer becomes visible. If you are unsure where to edit the details, please see our tutorial video for more information!
Unbounce FAQ section: Easily customizable to your design!
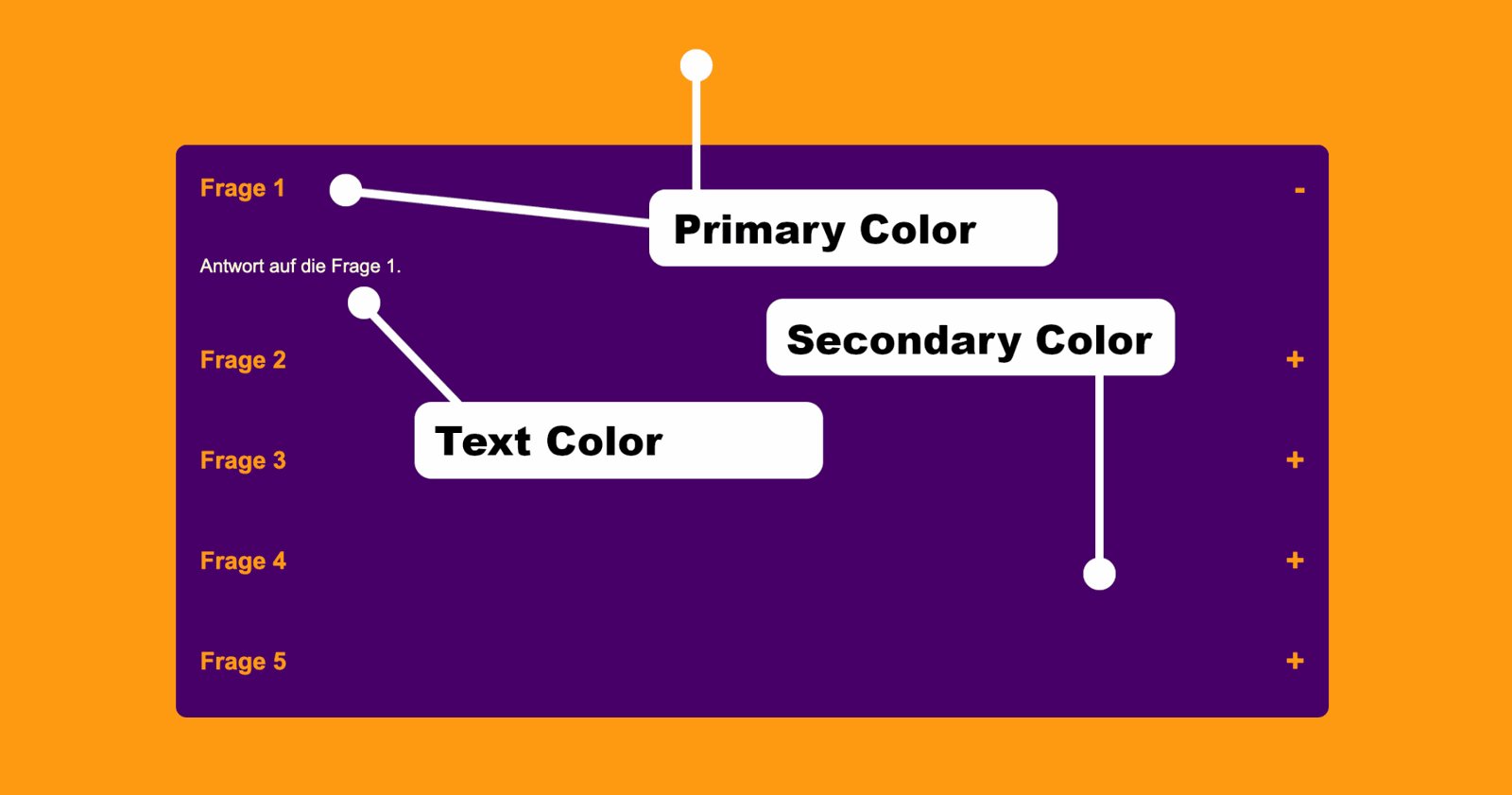
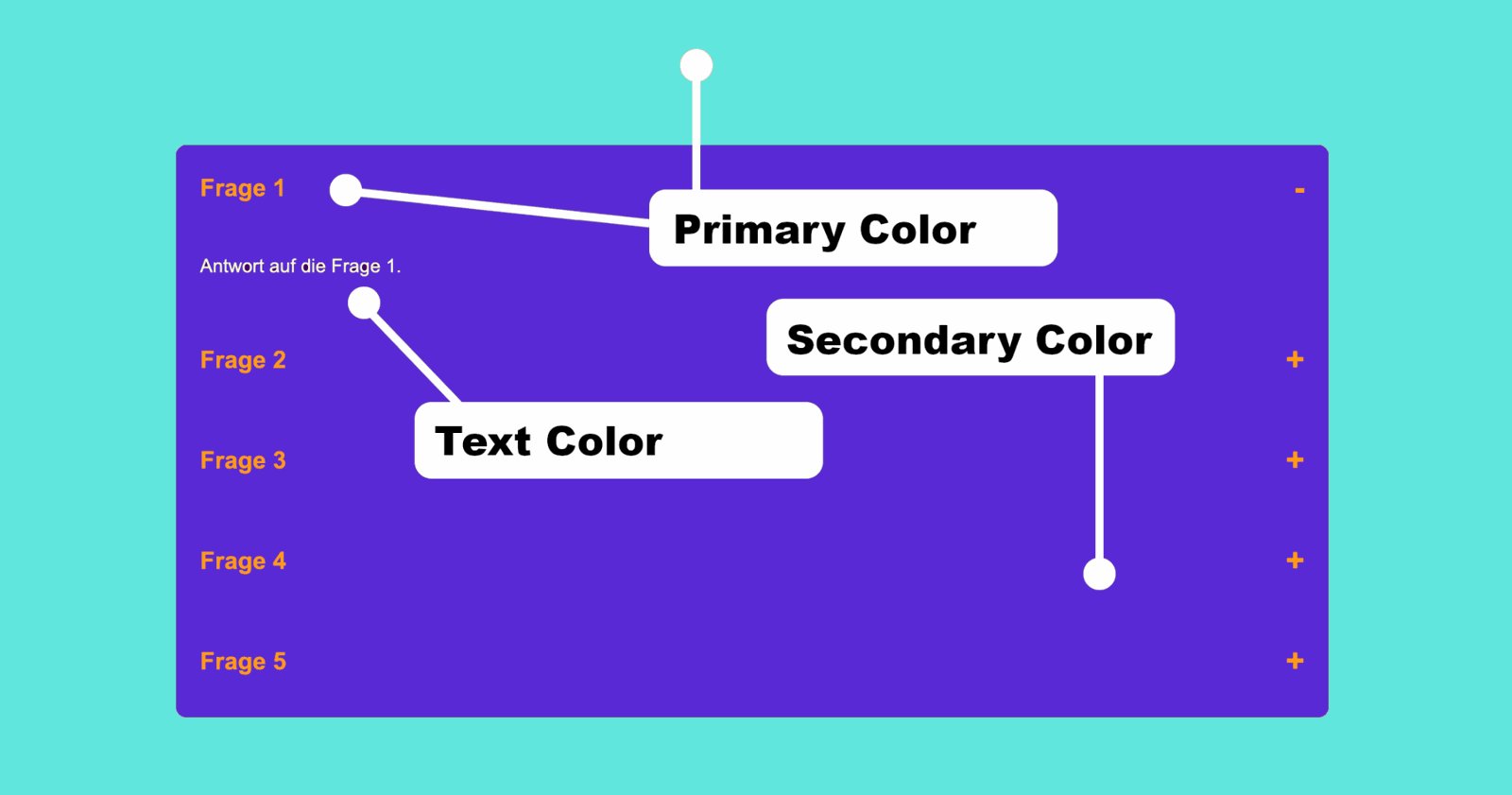
You can easily change the color of the FAQ element at the top of the source code:
:root {
--primary-color: #460069;
--secondary-color: #ff9a14;
--answer-hgr-color: #460069;
--text-color: #fcffd6;
--max-width: 80%;
}
If you want the background of the answer text to have a different color, you can set this value with "--answer-hgr-color". Right now it is set to the same value as "--primary-color".


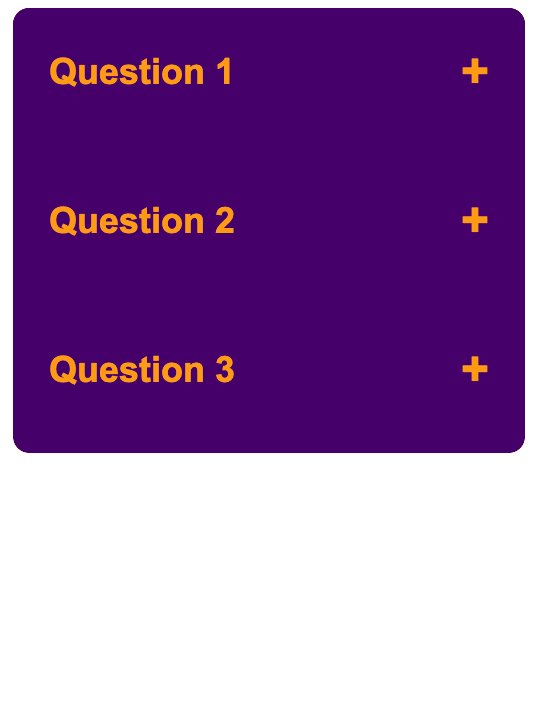
Expandable accordion FAQ section
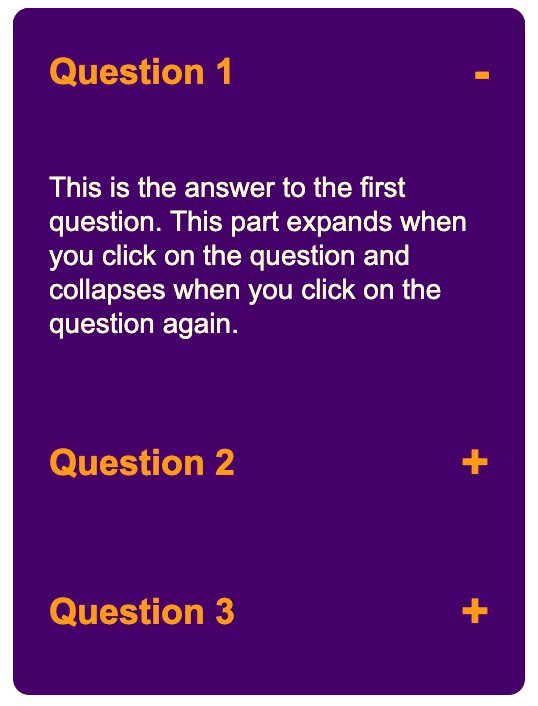
When clicking on the FAQ's question in Unbounce preview, the area expands, showing the answer to the question:
This is often called "accordion" or "expandable menu". The height adjusts automatically to the length of the answer,
moving the upcoming questions further down. If you click the question again, it collapses again, hiding the answer.
By clicking on more than one question, all answers expand:
This way the reader can read through all answer-texts but the FAQ section still saved space in the beginning.
Auto-Resize the FAQ container!
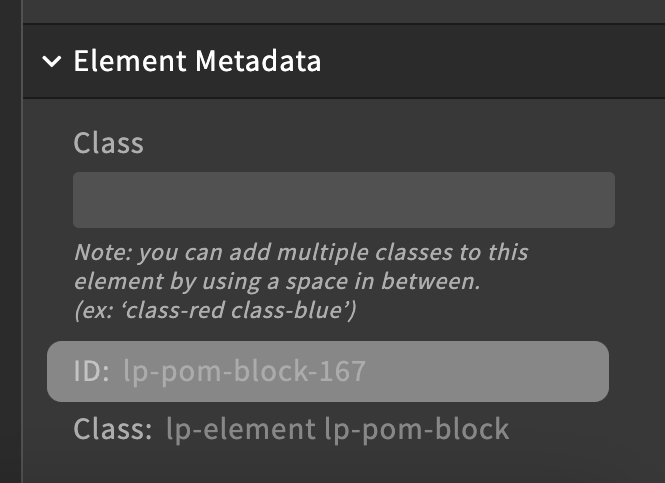
When you click on a question and expand the answer, the height of the FAQ area grows. To make the surrounding section grow in the same way, you need to adjust the names of the boxes.
If there are following sections that don't expand automatically, please insert their names here. If not, please delete this section:
var parentDiv = document.getElementById("lp-pom-block-167");
var parentDiv2 = document.getElementById("lp-code-168");
var nextDiv = document.getElementById("lp-pom-block-170");
var nextDiv2 = document.getElementById("lp-pom-box-173");

In the given example "lp-code-168" ("parentDiv2") is the code block that contains the FAQs source code. The surrounding section containing the code-block has ID "lp-pom-block-167" ("parentDiv"). Both will grow in height as the FAQ expands after an answer is clicked.
If there are other blocks on the landing page after the FAQ section, they should normally move down as the FAQ box expands. Just in case they don't, you can define "nextDiv" and "nextDiv2" with their IDs to make them move down. If you don't need these two blocks, please remove all lines that have nextDiv or nextDiv2 from the code to avoid errors.
The Unbounce FAQ code
Welcome to your Web Agency from Aachen, Germany
We specialise in SEO-optimised web design and website tools. With over two decades of experience in web development, both for our own projects and for clients, we are specialists in the field of online marketing. Whether through traditional web design or the use of content management systems such as WordPress, UnBounce or HubSpot CMS, we offer comprehensive website optimisation support.